2. Creating the stylesheet for CSS
3. Choosing desired font family
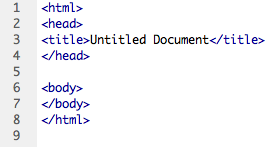
4. Linking stylesheet to index
5. Creating the container
6. Creating the three columns
7. Creating the title header
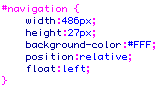
8. Creating the navigation bar

Preview in safari of web page in current state, using colour to show where each section is
9. Creating buttons for header links
10. Buttons created in Photoshop, saved for web as PNG-24 - saved twice to create rollover image
11. Button images inserted into navigation section of template
12. Title image created and saved for web in Photoshop, inside column 2
Preview in Safari
Preview without colours
Preview of button rollover
13. Creating extra columns and rows within column 2 for the index page in order to insert circular images
14. Creating CSS for my index page in order to insert circular images in correct position
15. New CSS from stylesheet to be placed into index.html and images to be inserted in correct positions
Final image of 'rightcircle' is inserted as a rollover image that links to the V&A website
Preview of above coding
Preview of V&A link when rolled over
Preview without colours









































No comments:
Post a Comment