Creating the simplest web page possible
Naming web page and previewing in Safari
Creating a stylesheet in CSS and specifying font, colour and size
Linking the stylesheet to the index page
Re-create layout using CSS - create a DIV, #container and add dimensions for width, height and background colour
Go to index page and add DIV id, and close
Preview in safari (final background colour will be white but using colour will allow me to make sure the coding is working)
Centre container
Creating a navigation bar
Centre navigation
Preview
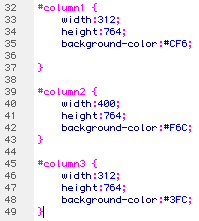
Adding columns
Positioning columns
Changing height of container and columns
Putting my header in
Inserting header image - returns to homepage when clicked
Adding rows
Adding space for images
Preview
Adding images and removing colour
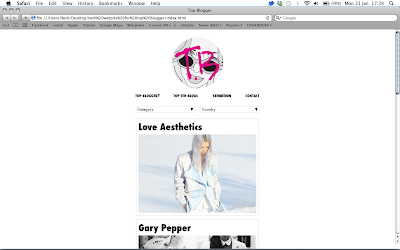
All images added, zoom of web page at present
Adding buttons to the navigation bar - by making all over my buttons separate and different measurements, I was able to make it so they reached they end of the width of column 2 whilst also having an equal distance in between
Adding drop down boxes
Making headers and rows transparent by removing background colour
Creating a template and creating pages from template








































No comments:
Post a Comment